一覧ページの作成について
前回はブログアプリのトップページを作成した。
この記事では、作成した記事を一覧にして表示するページを作成する。
現在のディレクトリ構成は以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
デスクトップ └Blog ├Blog_app │ ├migrations │ ├__init__.py │ ├admin.py │ ├apps.py │ ├models.py │ ├tests.py │ ├views.py │ ├urls.py │ └templates │ └Blog_templates │ ├index.html │ └create.html ├db.sqlite3 ├config │ ├・・・ │ └urls.py ├env_blog └manage.py |
一覧ページを作成する手順
urls.pyの編集
~デスクトップ/Blog/Blog_app/urls.py
|
1 2 3 4 5 6 7 8 9 10 |
from django.urls import path from .views import index, create, page_list #[1] app_name = 'Blog_app' urlpatterns = [ path('', index, name='index'), path('index/', index, name='index'), path('create/', create, name='create'), path('page_list/', page_list, name='page_list'),#[2] ] |
[1]
末尾にpage_listを追記し、views.pyからpage_list関数をインポート。
インポートしたviews.pyのpage_list関数は、urlpatternsの中で[2]で追記したpath関数の第二引数に記述することで呼び出される。
[2]
urlspatternsの中に新しいURLパターンを追加。
利用者がブラウザで検索したURLの末尾に’page_list/’が含まれていた場合、第一引数の’page_list/’と一致するのでこの行が実行される。
※http://127.0.0.1:8000/Blog_app/page_list/
具体的には第二引数のpage_listでviews.pyのpage_list関数を呼び出して、利用者からのリクエストに対するレスポンスを作成している。
今回はブログアプリの全ての記事が一覧として利用者に返されることになる。
views.pyのpage_list関数は未作成なので、次のviews.pyの編集の手順で作成する。
第三引数のpage_listはこのURLパターンの名前。htmlファイルでpage_listと記述することでこのURLパターンを指定することができる。
※詳細はpage_list.html作成の手順に記載
views.pyの編集
~デスクトップ/Blog/Blog_app/views.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
from django.shortcuts import render from .models import Blog # Create your views here. def index(request): template_name = "blog_templates/index.html" return render(request, template_name) def create(request): template_name = "blog_templates/create.html" if request.POST: title = request.POST["title"] content = request.POST["content"] object_ = Blog(title=title, content=content) object_.save() return render(request, template_name) #[1] def page_list(request): template_name = "blog_templates/page_list.html" pages = Blog.objects.all() context = {'pages': pages} return render(request, template_name, context) |
[1]page_list関数を追記
template_name = “blog_templates/page_list.html”
変数templage_nameにはblog_templatesディレクトリ内のpage_list.htmlまでのアドレスを保存。
page_list.htmlは未作成のため次の手順で作成する。
pages = Blog.objects.all()
変数pagesにBlogモデルの全データを格納している。
Blogはmodels.pyで作成したモデル。
Blog.objects.all()はクエリセットAPIと呼ばれるものを利用しており、データベースからデータを取得している。
詳細はこの記事では割愛するがクエリセットAPIを使うことでデータの取得をはじめ様々な操作ができるので、必要に応じて調べていくことになる。
context = {‘pages’: pages}
変数contextにBlogモデルから取得した全データを辞書として格納。
キーとなるpages(左側)が、一覧画面のhtmlファイルに記述されることで呼び出される。
バリューとなるpages(右側)は、変数pagesをそのまま入れている。その中身はBlog.objects.all()によってデータベースから取得された全データ。
htmlファイル側でキーであるpages(左側)と記述すると、バリューであるpages(右側)に格納されているデータを扱うことができる。
今回は一覧画面の作成が目標なので、後の手順で作成するpage_list.html内で記述するfor文を使って変数pagesの全データを1つずつ表示させる。
return render(request, template_name, context)
render関数にデータを含めて返す。
第一引数のrequestはviews.pyのpage_list関数の引数であるrequestをそのまま格納。
第二引数のtemplate_nameには先ほどのblog_templates/page_list.htmlを指定。
第三引数のcontextは辞書として作成したブログの全データを格納。
一覧ページ(page_list.html)の作成
~デスクトップ/Blog/Blog_app/templates/blog_templates/page_list.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
{#[1]#} <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ブログ</title> </head> {#[2]#} <body> <h1>記事一覧</h1> <a href="{% url 'Blog_app:index' %}">トップ</a> {% for page in pages %} <ul> <li>{{ page.title }}</li> <li>{{ page.content }}</li> <li>{{ page.created_date }}</li> </ul> {% endfor %} </body> </html> |
[1]共通部分
他のhtmlファイルと共通する部分なので詳細は割愛。そのまま使用する。
[2]ブログ記事一覧を表示させる
<h1>記事一覧</h1>
htmlのh1タグを使って記事一覧という見出しを作成
<a href=”{% url ‘Blog_app:index’ %}”>トップ</a>
Aタグを使ってトップページへのリンクを作成
{% for page in pages %}
<ul>
<li>{{ page.title }}</li>
<li>{{ page.content }}</li>
<li>{{ page.created_date }}</li>
</ul>
{% endfor %}
※インデントが崩れてしまっているが、コードのようにインデントする方が読みやすい。
{% %}これはDjangoテンプレート(htmlファイル)で使用するタグ。
{% %}で囲むことでPythonのforやifを使用することができる。
{% for page in pages %}
・・・処理・・・
{% endfor %}
↑Djangoテンプレート(htmlファイル)でfor文での繰り返し処理はこのように記述する。
pagesはviews.pyで作成した辞書contextのキーであるpages(左側)。
これによりcontextのバリューであるpages(右側)に格納されたブログの全データを扱うことができ、変数pageに入れてfor文で繰り返し処理を行っている。
<ul> </ul>
これは順序がないリストを扱うhtmlタグ。
これで囲むと、点や円などが先頭について各項目が表示される。
↓イメージ
・~~~
・~~~
・~~~
<li></li>
これはリストの各項目であることを示すhtmlタグ。<ul>タグで囲われる場所で使用する。
変数pageには、ブログデータがfor文でループする度に1つずつ格納される。
その変数pageの中身は、models.pyで定義したtitle, content, created_dateが含まれている。
page.titleやpage.contentのように記述することでリストの各項目として縦に並べて表示する。
index.htmlを編集してトップページから一覧ページへリンクを作る
~デスクトップ/Blog/Blog_app/templates/blog_templates/index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ブログ</title> </head> <body> <h1>ブログ</h1> <a href="{% url 'Blog_app:create' %}">新規作成</a><br> {#[1]#} <a href="{% url 'Blog_app:page_list' %}">一覧</a><br> {#[2]#} </body> </html> |
[1]末尾に<br>を追加
<br>は改行をするためのhtmlタグ
トップページから新たにブログ記事一覧へのリンクを作成するので、改行タグを追加した。
改行タグがない場合、以下のようにリンクが横並びで作成されてしまう
新規作成 一覧
[2]トップページからブログ記事一覧へのリンクを作成
<a href=”{% url ‘Blog_app:page_list’ %}”>一覧</a><br>
Aタグを使ってトップページからブログ記事一覧へのリンクを作成。
“{%url ‘Blog_app:page_list’%}”では、Blog_appというアプリケーション名であり、urls.pyのpath関数で第三引数がname=page_listとなっている箇所を呼び出している。
Blog_appはurls.pyで以下のように指定する。(前回の記事でも記述)
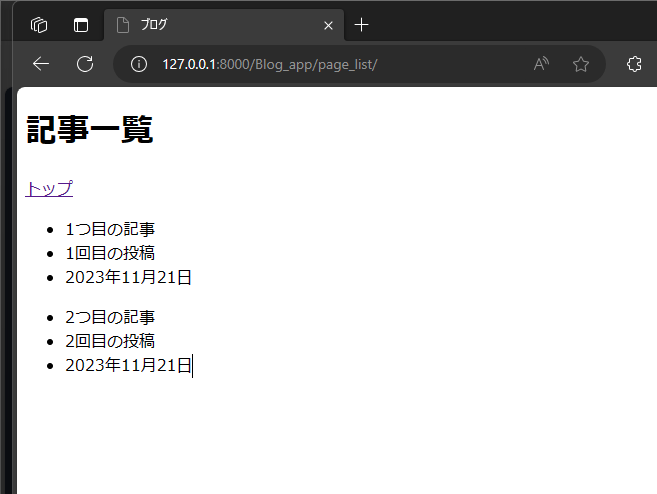
開発用サーバーを起動して確認
開発用サーバーを起動して、画像のように表示されていればOK
開発用サーバーの起動は以下のコマンドで行う。
~デスクトップ/Blog/
|
1 |
python manage.py runserver |

ここでは、前回の記事で作成した記事が全て表示されているはず。
ディレクトリ構成の確認
現在のディレクトリ構成は以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
デスクトップ └Blog ├Blog_app │ ├migrations │ ├__init__.py │ ├admin.py │ ├apps.py │ ├models.py │ ├tests.py │ ├views.py #追記 │ ├urls.py #追記 │ └templates │ └Blog_templates │ ├index.html │ ├create.html │ └page_list.html #新規作成 ├db.sqlite3 ├config │ ├・・・ │ └urls.py ├env_blog └manage.py |
今回は、urls.py、views.pyに追記を行い、page_list.htmlファイルを新規作成した。
Django記事一覧
次回:【Django】詳細画面を作る(DBから指定したpk,idのデータを1件取得して表示)


コメント