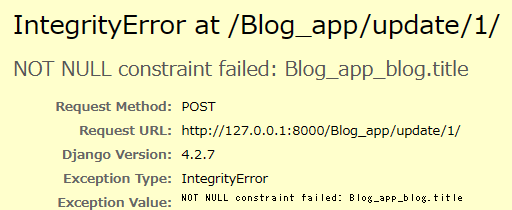
エラー画面

エラーの原因と対応
htmlファイルのname属性とmodels.pyで定義するフィールドが不一致
CRUDにおけるU(更新)機能を作成しようとしたとき、
models.pyで定義したモデルフィールドと、htmlファイルで記載したname属性が一致していない可能性がある。
以下の例ではmodels.pyではtitle, contentとフィールドを定義しているが、update.htmlではinputタグのname属性がtitles、textareaタグのname属性がcontentsであり、models.pyの定義と一致していないので一致させる。
models.py
|
1 2 3 4 5 6 7 8 |
from django.db import models # Create your models here. class Blog(models.Model): #IDは自動作成される <strong>title</strong> = models.CharField(max_length=100, verbose_name="タイトル") <strong>content</strong> = models.TextField(verbose_name="内容") created_date = models.DateField(auto_now_add=True, verbose_name="作成日時") |
update.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <!-- ・・・省略・・・ --> </head> <body> <h1>更新</h1> <a href="{% url 'Blog_app:index' %}">トップ</a><br> <a href="{% url 'Blog_app:page_list' %}">一覧</a><br> <form method="POST"> {% csrf_token %} <label for="id_title">タイトル:</label> <input type="text" <strong>name="titles"</strong> id="id_title" value="{{ page.title }}" required><br> <label for="id_content">内容:</label> <textarea <strong>name="contents"</strong> id="id_content" required>{{ page.content }}</textarea><br> <button type="submit">更新</button> </form> </body> </html> |
Django記事一覧


コメント